15.07.2015
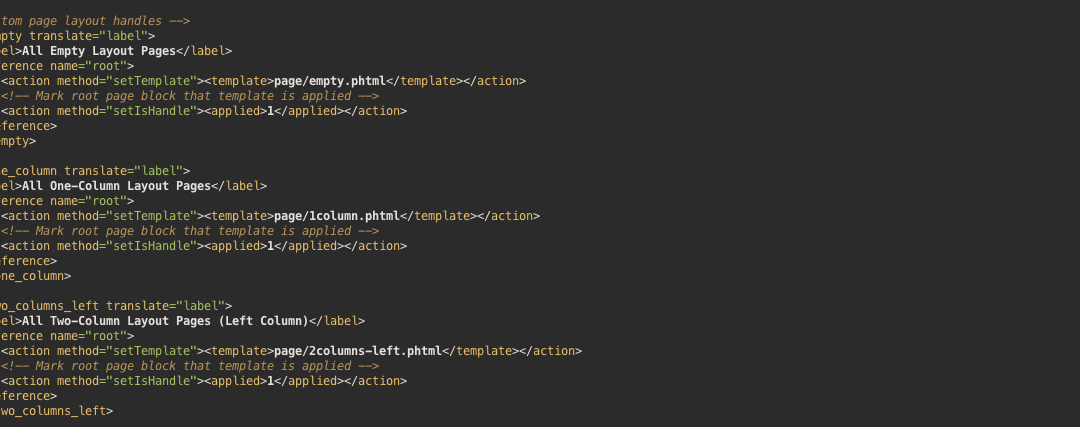
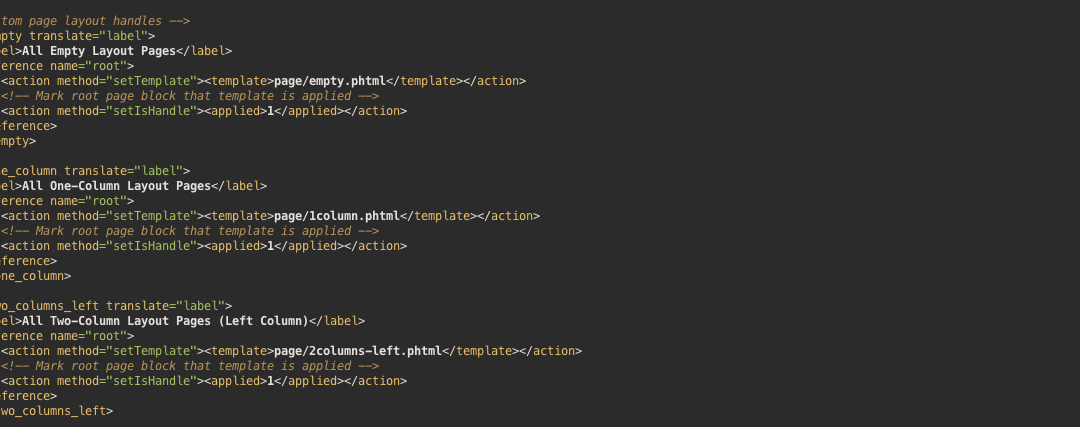
Jeder Webshop beinhaltet auch Unterseiten, welche nicht von Google indexiert werden sollen. Das kann die verschiedensten Gründe haben, zum Beispiel dass der Inhalt zwar für den Besucher interessant ist, aber eigentlich nur Duplicate Content ist und in gleicher Form bereits auf der Webseite eines Zulieferers verfügbar ist. Mit Magento hat man die Möglichkeit den meta robots Tag über eine Extension, wie beispielsweise dieser, für jede Seite im Admin Menü zu hinterlegen. Hierfür eine Extension zu installieren ist sinnvoll um ganze Verzeichnisse und Unterseiten mit einem noindex Parameter zu versehen. Noindex in der layout.xml Datei hinterlegen Falls man nur wenige Seiten auf noindex stellen will, ist das einfügen der noindex Anweisungen in der layout.xml Datei ein guter Weg. Mit dem Code wird jede Seite, welche den jeweiligen layout code lädt, auf NOINDEX,FOLLOW gesetzt. Beispielsweise kann man mit diesem Code jede Produkt Unterseite auf noindex stellen. Natürlich ist es möglich auch andere Kombinationen wie NOINDEX,NOFOLLOW oder INDEX,FOLLOW in die jeweiligen Code Snippets einzutragen. Übrigens: Die gleiche Layout Reference kann auch für Title und Description benutzt werden. Im nächsten Codebeispiel wird nicht nur der meta robot Tag gesetzt, sondern auch der Title und die Description verändert. Noindex für CMS Seiten hinterlegen Genauso einfach wie man Layout Anweisungen in der layout.xml Datei verändern kann, kann man diese auch auf Seiten im Magento CMS verändern. Die Anweisungen bleiben dabei komplett die... 
10.07.2015
Man ist gerade dabei den eigenen Magento Shop in mehreren Sprachen verfügbar zu machen und stößt einige Wochen später auf ein großes Problem: der Magento Shop produziert sehr viel Duplicate-Content, welcher von Google liebend gerne indexiert wird. Plötzlich erscheinen viele Seiten im Index, welche den ___store-Parameter beinhalten und dabei unschöne Urls wie http://www.beispielshop.de/?___store=english oder http://www.beispielshop.de/?___store=default erzeugen. Theoretisch kann dadurch jede Produkt-Unterseite mehrfach indexiert werden, was zu Rankingverlusten führen kann. Wie so oft in der Software Entwicklung kann man das Problem auf mehreren Wegen lösen. Lösung 1: Store Parameter als festen Bestandteil in die Url aufnehmen Magento bietet die Möglichkeit einen Shop mit mehreren Sprachen auf einer Domain zu betreiben. Ist die Option aktiviert, wird in den Verzeichnisbaum automatisch der jeweilige Storecode integriert. Die Url für den default Shop würde dann zum Beispiel so ausschauen: http://www.beispielshop.de/default/produkt123.html Die Option ist in der Magento Konfiguration unter System -> Configuration -> Web -> URL Options mit dem Namen Add Shop Code to URLs auffindbar. Steht diese Option auf „Ja“ wird der Url Pfad automatisch erweitert. Falls dieser Lösungsansatz gewählt wird, ist es sinnvoll dem default Shop einen „sprechenden“ Namen zu geben. Der Name des Shops kann in Magento unter System -> Manage Shops angepasst werden. Lösung 2: Das Template modifizieren Bei der zweiten, üblichen Lösung für das Problem passt man das Template an einer Stelle minimal an. Hierzu muss in dem language-switcher Template in der Datei page/switch/languages.phtml folgende Stelle: mit folgender Steller ersetzt werden: Nach der Änderung erstellt Magento die Wechsel Urls ohne den... 
13.05.2015
Magento leitet in der Standardkonfiguration alle Requests, welche nicht die korrekte Domain enthalten, auf die Startseite weiter. Dadurch landen Kunden oft auf der Startseite, obwohl Sie eigentlich direkt zu einem bestimmten Produkt oder eine Kategorie kommen wollten. Angenommen ein Shop wurde auf der Domain www.example.com installiert. Ein Nutzer versucht nun die Unterseite „category123“ aufzurufen und vergisst dabei das www in der Domain. Der Nutzer wird http://example.com/category123 aufrufen und Magento wird den Nutzer auf die Startseite der korrekten Url weiterleiten, welche in diesem Fall http://www.example.com ist. Natürlich wäre es deutlich sinnvoller, wenn Magento den Besucher direkt auf die jeweilige Unterseite der korrekten Domain weiterleiten würde. Das Problem lässt sich allerdings mithilfe von .htaccess sehr leicht lösen. Die folgenden Zeilen müssen dazu oben in die .htaccess Datei der Magento Installation kopiert... 
24.04.2015
Oftmals erscheinen bei Magento Fehlermeldungen, welche nicht auf den ersten Blick verständlich sind. Warum erscheint zum Beispiel die folgende Fehlermeldung, ohne dass Dateien geändert wurden? Probleme mit dem Cache In diesem konkreten Fall, wurden die MySQL Zugangsdaten geändert und die alten Zugangsdaten waren noch im Cache hinterlegt. Hier hilft es den Cache via FTP oder PHP zu leeren. Probleme mit Extensions Oftmals tritt der Fehler auch nach der Aktivierung einer Extension auf. Dann hilft es nur in Ausnahmefällen den Cache zu leeren. In diesem Falle würde ich die Extension deaktivieren und anschließend den Cache noch einmal leeren. Falls der Fehler immer noch auftritt, sollte man seine local.xml Datei überprüfen, ob diese noch die korrekten Daten für die Datenbank... 
03.03.2011
Bei Magento gibt es mehrere Möglichkeiten Blöcke anzulegen. Die einfachste Möglichkeit besteht darin, dass man die Blöcke direkt im integrierten CMS anlegt. Dadurch verliert man zwar die Möglichkeit in den Blöcken Code auszuführen, allerdings bestehen viele Blöcke sowieso nur aus statischen Inhalten. Statische Blöcke einbinden Am saubersten erfolgt die Einbindung in den Layout-XML Dateien: Alternativ dazu kann man Blöcke auch direkt in die Template Dateien ( .phtml ) einbinden: Die letzte Möglichkeit ist die Integration direkt in eine... 
04.02.2011
Wer sich mit WordPress beschäftigt und damit die ein oder andere Affiliate Seite erstellt, wird schnell feststellen: Es gibt sehr viele WordPress Plugins für Amazon, Adsense und um Banner zu integrieren. Wer aber für die deutschen Affiliate Netzwerke gute Plugins sucht, bei dem macht sich schnell Ernüchterung breit. Da auch ich vor einigen Tagen mal wieder auf der Suche nach einem passenden Plugin für die Affilinet API war und enttäuscht wurde, habe ich mich spontan dazu entschlossen schnell ein eigenes Plugin zu entwickeln. wpAffiliCheck – das Affiliate Plugin für den deutschen Markt Entstanden ist dabei das Plugin wpAffiliCheck. Entwickelt worden ist das Plugin vor allem für Blogs und Sites die über einzelne Produkte berichten. Bei der Erstellung des Posts kann man in einer Box unterhalb des Contentfeldes die EAN für das Produkt eintragen. Falls man die EAN des Produktes nicht kennt, kann man mit der Amazon Produkt Suche die EAN des Produkts schnell herausfinden. Durch einen Klick auf das Produkt wird die EAN des Produktes in das EAN Feld eingefügt. Damit sich das Plugin optimal in WordPress einfügt wurde die Suche mit ajax/jQuery umgesetzt. wpAffiliCheck Anzeigemöglichkeiten Wenn ein Post eine dazugehörige EAN hat, gibt es zwei Möglichkeiten wie die Preisdaten der verschiedenen Partnerprogramme angezeigt werden. Die einfachere Variante ist die Darstellung in einer Tabelle, wo alle Partnerprogramme mit Preis aufgelistet werden, welche das Produkt in ihrem Shop führen. Die Darstellung der Tabelle ist dabei mit geringen PHP Kentnissen individualisierbar. Im Backend des Plugins kann man einstellen, ob die Tabelle oberhalb oder unterhalb des Contents angezeigt wird. Auch die Sortierung der Tabelle kann man verändern. Durch Tracking welche Links wie oft angeklickt... 
19.01.2011
Der Title einer Seite gehört zu den wichtigsten SEO Onpage Faktoren. Mittlerweile gibt es für fast jedes Content Management System ein Plugin, um den Title der Seite beliebig anzupassen. Natürlich gibt es auch eine Erweiterung für Drupal, um die Titles anzupassen. Mit dem PageTitles Modul kann man die Titles einer Drupal Seite mit zusätzlichen Keywords erweitern. Mithilfe des Moduls kann man für jede Seite einen Unique Title erstellen, auch wenn der Inhalt sich über mehrere Nodes verteilt. Flexibilität für optimale Titles Das PageTitles Modul kann sowohl den Standard Title Aufbau ändern. Durch die enorme Flexibilität des Moduls kann man für jeden Content Typen einen eigenen Standard Title einstellen. Die Standard Titles setzt sich zusammen aus mehr als 50 möglichen Variablen. Auch für die Taxonomy Seiten (zum Beispiel Tag Seiten) kann man in den Einstellungen spezielle Standard Titles angeben. Falls man für einzelne Nodes nicht den Standard Title verwenden will, kann man für jeden Node auch den Standard Title überschreiben. Das geschieht mit einem Feld unterhalb des Content... 
27.12.2010
Es existieren kaum noch Websites welche nicht das mod_rewrite Apache Modul einsetzen, um die URL Struktur der Site zu ändern. Mittlerweile bringen die meisten Content Management Systeme bereits Funktionen mit, um die URLs zu rewriten. Auch Drupal hat eine solche Funktion bereits integriert, welche sich Lesbare URLs nennt. Leider ist die Funktion in Drupal allerdings nur sehr rudimentär integriert. Durch aktivieren der Funktion werden die URLs lediglich auf eine Ordnerstruktur umgestellt. Die URLs sehen dann beispielsweise so aus : xy.com/node/41, xy.com/user/52 und xy.com/taxonomy/term/2. Mit dem Pathauto Modul kann man die URLs nicht nur von den Parametern befreien, sondern auch sprechen lassen. Ein Node der vorher unter xy.com/node/41 erreichbar war, ist anschließend zum Beispiel unter xy.com/blog/drupal-seo-module-pathauto erreichbar. Nach der Installation des Moduls findet man im Administrationsmenü unter Strukturierung den Punkt URL-Aliase. Hier lassen sich für verschiedene Inhaltstypen (Node types) verschiedene URL-Strukturen aufbauen. Hierfür stehen Variablen wie [title] oder [term] zur Verfügung. Durch das flexible Taxonomy Modul kann man so beispielsweise die Menü Struktur der Site auch auf die URL Struktur abbilden. Damit auch Umlaute in den URLs richtig umgesetzt werden, sollte man ausserdem auch noch das Transliteration Modul installieren. Durch die Aktivierung des Moduls werden ä, ö und ü’s zu ae, oe oder ue umgeschrieben. Nach der Aktivierung des Transliteration Moduls muss man hierfür allerdings noch in den Einstellungen von Pathauto die Option Umcodieren, bevor der Alias erstellt wird aktivieren. Mithilfe des Bulk-Modus lassen sich für eine ältere Seite für alle Nodes nachträglich die sprechenden URLs erzeugen. Die alten URLs werden automatisch via 301 Redirect auf die sprechenden URLs weitergeleitet. In den Einstellungen lässt sich auch eine Liste mit Stopwords... 
30.11.2010
Der Fehler entsteht normalerweise, wenn man im Admin Menü unter System -> Index Verwaltung alle Indizes neu aufbauen lässt. Gerade in der Version 1.4.* tritt der Fehler bei zahlreichen Installationen auf. Falls man Magento ohne das Multi-Shop Feature benutzt, sollten folgende Schritte helfen: Cache leeren (/var/cache/ leeren) Sessions löschen (/var/sessions/ leeren) Die .htaccess Datei mit der originalen .htaccess Datei ersetzen Falls alle diese Schritte nicht helfen, kann man noch versuchen die chmod Rechte des media Verzeichnis auf 777 zu setzen. Wir konnten hierbei allerdings keine Wirkung feststellen. Magento Multi-Shops Bei Magento Shops, welche das Multi-Shop Feature nutzen, ist die Sache etwas schwieriger. Hier muss man eventuell am Core arbeiten, auch wenn davon eigentlich absolut abzuraten ist, da bei jedem Update alle Änderungen wieder verschwinden. Allerdings wird hoffentlich im nächsten Update der Bug bereits beseitigt. Normalerweise sollte die Datei app/code/core/Mage/Catalog/Model/Resource/Eav/Mysql4/Url.php ab der Zeile 249 normalerweise so ausschauen: Um den Fehler zu vermeiden, muss man schlicht die Exception auskommentieren. Eine schöne Lösung ist das sicherlich nicht, allerdings ist der Fehler bereits dem Magento Team gemeldet und dürfte damit bald der Vergangenheit... 
15.11.2010
Nachdem ich heute mein erstes öffentliches WordPress Plugin vorgestellt habe, folgen jetzt ein paar Beispiele was man mit der Displaycode Funktion alles machen kann. Der Vorteil von Displaycode ist vorallem, dass die Anzeige der Produkte jetzt vollständig individuell gestaltet werden kann. Einfache Tabelle Mit diesem HTML-Code können die Produkte in einer sehr einfachen Tabelle angezeigt werden. Wie die Ausgabe dann im einzelnen ausschaut, liegt vorallem auch am verwendeten Theme und dem zugehörigen CSS. Hier ein Beispiel wie es ausschauen könnte: Tabelle mit Beschreibung und Preis Bei diesem HTML-Code wird sowohl eine kurze Beschreibung als auch der Preis des Artikels angezeigt. Wenn man mit der Preis-Variable arbeitet, sollte man allerdings die Cache-Zeit sehr niedrig einstellen, damit man keine rechtlichen Probleme bekommt. In der Ausgabe schaut das dann so aus: Produktbeschreibung ohne Bild Im letzten Beispiel wird nur der Produktname, die Beschreibung und der Preis...