28.12.2012
Der APC-Cache einer Seite sollte nach größeren Änderungen (zum Beispiel einem Magento Update, einer Design Änderung oder ähnlichem) umbedingt geleert werden. Das kann entweder direkt über die Bash erfolgen oder über ein kurzes PHP-Skript. Das Skript checkt zuerst ob die Funktion apc_clear_cache verfügbar ist. Falls die Funktion nicht verfügbar ist, wird ein Error ausgegeben. <? if (function_exists('apc_clear_cache')) { if (apc_clear_cache() && apc_clear_cache('user')) { echo 'Cache clear.'; } else { print 'Error'; } } ?> Das Skript sollte man entweder noch über einen GET-Parameter vor fremden Aufrufen schützen oder einen kryptischen Dateinamen verwenden. Am besten ist es allerdings, dass man die Datei erst gar nicht in einem öffentlich aufrufbarem Verzeichnis... 
27.06.2012
Es gibt viele Situationen, wo der Magneto Cache geleert werden muss. Ein gutes Beispiel ist vor oder nach dem Einspielen von Produktdaten in Magento. Durch das leeren des Caches vor dem Import kann man teilweise deutlich höhere Durchsatzraten erzielen. Aber auch nach dem Import macht es Sinn, den HTML-Cache zu leeren. Man kann den Magento Cache sowohl per PHP als auch per FTP / Shell leeren. Magento Cache per PHP leeren Um gleich nach dem Import Vorgang den Cache zu leeren, kann man folgenden Code verwenden. Natürlich kann man per php auch den Image Cache leeren. Dadurch werden alle Thumbnails der Produktbilder gelöscht und beim ersten Aufruf neu erstellt. Wenn man beispielsweise Bilder per FTP austauscht, können so die neuen Thumbnails generiert werden. Magento Cache per FTP oder Shell leeren Den Magento Cache per FTP oder Shell zu leeren klappt nicht bei jeder Magento Installation. Durch den modularen Aufbau von Magento kann der Filecache leicht durch einen Redis oder Memcache Cache ersetzt werden. Falls der Magento Filecache benutzt wird, funktioniert allerdings auch das löschen des Magento Caches per FTP oder Shell einwandfrei. Hierzu wechselt man in das Verzeichnis var/cache/ und löscht alle Unterordner inklusive der jeweiligen Inhalte. In der Linux Shell funktioniert es noch etwas schneller. Einfach im Magento Hauptverzeichnis folgenden Befehl... 
03.03.2011
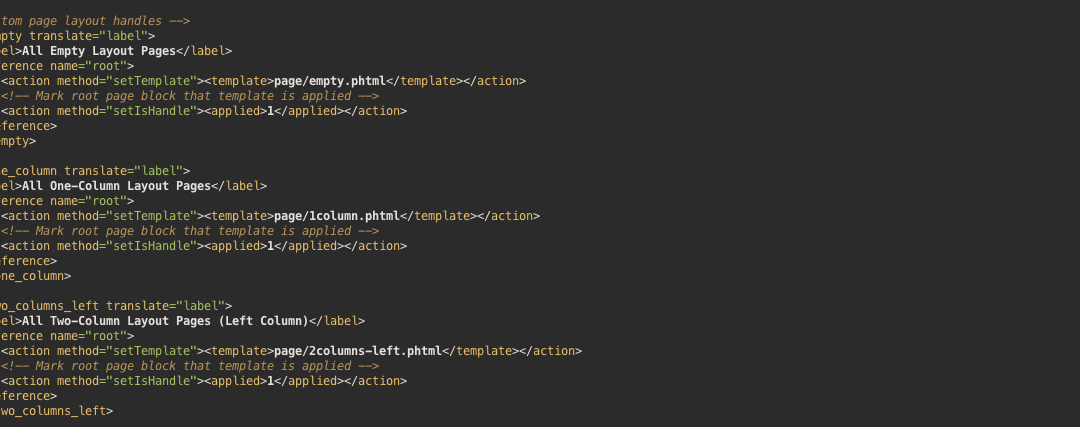
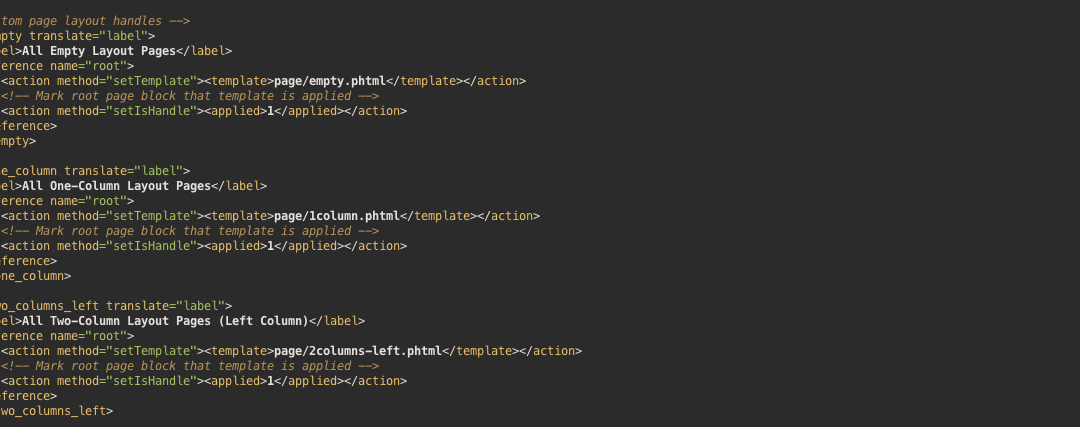
Bei Magento gibt es mehrere Möglichkeiten Blöcke anzulegen. Die einfachste Möglichkeit besteht darin, dass man die Blöcke direkt im integrierten CMS anlegt. Dadurch verliert man zwar die Möglichkeit in den Blöcken Code auszuführen, allerdings bestehen viele Blöcke sowieso nur aus statischen Inhalten. Statische Blöcke einbinden Am saubersten erfolgt die Einbindung in den Layout-XML Dateien: Alternativ dazu kann man Blöcke auch direkt in die Template Dateien ( .phtml ) einbinden: Die letzte Möglichkeit ist die Integration direkt in eine... 
30.11.2010
Der Fehler entsteht normalerweise, wenn man im Admin Menü unter System -> Index Verwaltung alle Indizes neu aufbauen lässt. Gerade in der Version 1.4.* tritt der Fehler bei zahlreichen Installationen auf. Falls man Magento ohne das Multi-Shop Feature benutzt, sollten folgende Schritte helfen: Cache leeren (/var/cache/ leeren) Sessions löschen (/var/sessions/ leeren) Die .htaccess Datei mit der originalen .htaccess Datei ersetzen Falls alle diese Schritte nicht helfen, kann man noch versuchen die chmod Rechte des media Verzeichnis auf 777 zu setzen. Wir konnten hierbei allerdings keine Wirkung feststellen. Magento Multi-Shops Bei Magento Shops, welche das Multi-Shop Feature nutzen, ist die Sache etwas schwieriger. Hier muss man eventuell am Core arbeiten, auch wenn davon eigentlich absolut abzuraten ist, da bei jedem Update alle Änderungen wieder verschwinden. Allerdings wird hoffentlich im nächsten Update der Bug bereits beseitigt. Normalerweise sollte die Datei app/code/core/Mage/Catalog/Model/Resource/Eav/Mysql4/Url.php ab der Zeile 249 normalerweise so ausschauen: Um den Fehler zu vermeiden, muss man schlicht die Exception auskommentieren. Eine schöne Lösung ist das sicherlich nicht, allerdings ist der Fehler bereits dem Magento Team gemeldet und dürfte damit bald der Vergangenheit... 
15.11.2010
Das Amazon Partnerprogramm gehört wohl zu den besten Affiliate Programmen in Deutschland. Es ist daher auch nicht verwunderlich, dass es für die Amazon-API mittlerweile sehr viele Plugins für WordPress gibt. Trotz der großen Auswahl hatte aber jedes Plugin in meinen Augen seine Schwächen. Daher habe ich irgendwann begonnen, das AmazonFeed Plugin zu modifizieren. Anfangs hielten sich die Modifikationen noch in Grenzen und waren eher darauf ausgelegt, dass man AmazonFeed jederzeit auf die aktuellste Version updaten könnte ohne die eigenen Modifikationen zu verlieren. Nach und nach sind die Veränderungen aber immer größer ausgefallen und ich habe mich entschieden, daraus ein eigene Plugin zu machen. Dabei entstand das betterAmazonAPI Plugin. Neue Features Das betterAmazonAPI Plugin basiert in großen Teilen auf dem AmazonFeed Plugin, was man auch im Backend bemerkt. Folgende Features sind bei betterAmazonAPI hinzugefügt worden: Cloaking der Affiliate-URL Tracking der Clicks und Impressions des Artikels Vollständig anpassbares Layout der Amazon Werbung Automatische Optimierung der angezeigten Artikel anhand eines Quality Faktors, welcher anhand der Views und Clicks berechnet wird. Anzeige des Preises des Artikels Auswahl der Produkte Die Produkte von betterAmazonAPI werden wie bisher weiterhin über Tags oder Kategorien ausgewählt. Hinzugekommen ist lediglich eine weitere Option zur Sortierung der Produkte. Beachten muss man allerdings, dass man Optimized nur verwenden kann, falls man die Option „Redirect Amazon URLs“ aktiviert hat. Ohne diese Redirects kann das Plugin nicht die Clicks tracken und kann daher auch nicht Produkte mit besonders hoher Klickrate raussuchen. Da die Produkte natürlich nicht überall die passende Werbung darstellen, nur weil sie auf einer anderen Seite viel geklickt werden, wird der Quality Faktor pro Seite und pro Produkt berechnet. Das... 
13.08.2010
Performance Optimierung wird immer wichtiger, schließlich sind sich mittlerweile fast alle SEO-Blogs einig, dass die Performance einer Seite ein wichtiges Ranking Kriterium ist. Genauso wie die Hardware Performance stetig gestiegen ist in den letzten Jahren, so sind auch die Performance Ansprüche von Skripten gestiegen. Gerade Performance Monster wie Magento wären auf Pentium 3 Webservern undenkbar gewesen. Doch wie holt man das meiste aus seiner Webseite heraus ohne auf den modularen Luxus von Magento und Drupal zu verzichten? Wenige HTTP Requests Ein einfach umzusetzender Performance Tweak sind die HTTP Requests. Die meisten Browser verarbeiten in den Standard Einstellungen nur 2-5 HTTP Requests gleichzeitig. Also muss der Browser bei 40 Requests diese alle seriell abarbeiten, wodurch das ganze deutlich langsamer wird. Die einfachste Optimierungsmöglichkeit der HTTP Requests sind die Javascripts und Stylesheets. Gerade bei aktuellen Content Management Systemen werden viele Teile der Seite nur noch Modular eingebunden. Das heißt allerdings auch, dass jedes Modul für die Darstellung ein CSS mitbringt und eventuell noch ein oder zwei Javascript Datei(en). Es gibt für viele Systeme mittlerweile Module, welche die Javascript und CSS Dateien vor dem Ausliefern der Seite in eine Datei zusammenfassen. Genau zu solchen Modulen würde ich auch raten, obwohl sie nicht das Optimum aus der Seite herausholen. Auch wenn die (minimale notwendige) Rechenleistung für das Zusammenfassen der Dateien bei den meisten Servern heute keine wirkliche Rolle mehr spielt, ist das manuelle Zusammenfügen von CSS und Javascript Dateien nach wie vor Effizienter, wenn auch umständlicher in der Wartung. Auch Hintergrund Bilder kann man ohne Probleme zusammenfassen. Wenn die Bilder nicht in der Bilder Suche erscheinen sollen, kann man diese mit sogenannten CSS Sprites zusammenfassen... 
13.08.2010
Habe heute aus der Not heraus das ALinks Plugin ein bisschen umgeschrieben. Das Alinks Plugin selber dient dazu, bestimmte Beiträge automatisch zu verlinken, wenn ein bestimmter Ausdruck vorkommt. Das Plugin ist an und für sich sehr praktisch. Das Plugin wurde für ein Kundenprojekt realisiert. Dort wurde auch die Tagseite ein bisschen modifiziert – zu einer Tabelle. Ich habe bei dem Projekt aber recht schnell festgestellt, dass die Funktion an und für sich gar nicht so sinnvoll ist. Kurzzeitig hier im Blog eingesetzt uferte das ganze ziemlich aus. Jedes 3-4 richtige Wort wurde Unterstrichen und hat auf die Tag Seite verwiesen. So machts dem Nutzer natürlich wenig Spaß, den Text zu lesen. Wenn man das Projekt aber konsequent auf wenige Tags begrenzt und diese Tags von allen Autoren verwendet werden, kann das Plugin durchaus Sinn machen. Daher habe ich mich entschlossen das Plugin auf Anfrage per Mail zu verschicken. Veröffentlichen selber ist leider keine Option, da das Plugin wirklich nur sehr rudimentäre Administrationsmöglichkeiten bietet. Diese werde ich in folgenden Versionen daher eventuell noch ausbauen. Im Moment schwebt mir allerdings eher ein Ausbau in Richtung „Lexikon“ Sektion vor. Das heisst man hat einen Inhaltstypen mit dem namen Lexikon und wenn ein Node hier „Knochen“ heisst, wird dieser von allen anderen Nodes automatisch verlinkt. Hierfür könnte ich mir durchaus einige Sinnvolle Verwendungen vorstellen. Allerdings müsste man hier wohl gleichzeit Caching Mechanismen einbauen, da der Rechenaufwand hier sonst durchaus drastisch steigen dürfte. Speziell bei großen Drupal Sites, die vermutlich aber sowieso Caching Mechanismen einsetzen, würde Rechenaufwand unskalierbar...